|
|
自己总结的一些很初级的图像知识(图片做得8好,比较简单,能看懂就行拉^^b),看了彩J的网络图像知识介绍,补充了一些呈上来希望大家能够有所收货~~ [s:12] 可能很多筒子对本帖所介绍的知识都已经非常了解,那大可略过8看了~~仅希望大家能就帖子不足之处给予完善和补充,在此谢过了~~[s:12]
图象基础理论入门
1.位图和矢量图——数字图形的两种描述方式:
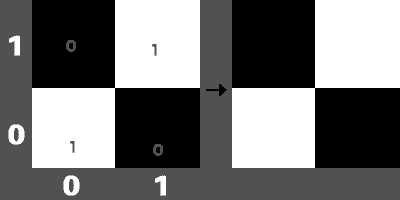
位图通过象素来描述一张图片,象素是位图的最小单位,在静态数字图形中,可以认为一个象素就是一个正方型的单色小方块。一个象素一般只包含两个信息,既象素的位置和象素的颜色。比如,一张4个象素组成的只有黑白两种颜色的图片可以这样表示:
{(0,0)=1;(0,1)=0;(1,0)=0;(1,1)=1}

矢量图就没有最小单位的说法,在理论上是可以无限细分的。事实上,矢量图是由数学曲线定义的,比如:在直角坐标中
{ y=x^2|-1<x<1,y<1} 就定义了一条2次曲线段。
不过,在绘制矢量曲线的时候,我们并不需要直接输入数学公式,在用户眼中,矢量线段是由关键点定义的,每个点有3个参数:点的坐标,点引出的切线的方向以及“切线的长度”。
位图和矢量图的区别和应用范围:
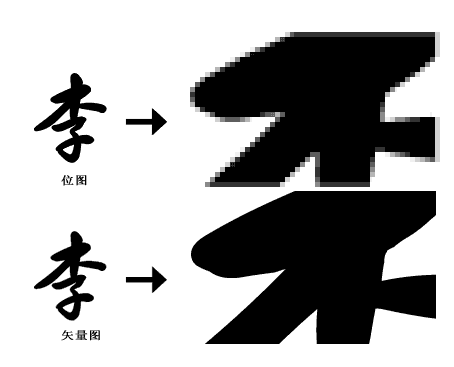
最直观的区别,矢量图可以在不损失质量的情况下“无限”放大,而位图放大过程中相当于把每个象素的面积增大,于是,马赛克产生了:

至于两者的应用范围:前者擅长于描述精细,复杂的色彩和图形,后者更实用于规则的色块和线条。
2.位图的“位”(色彩量化深度)
简单的说,位的数目决定了图象中的颜色数目。
先看黑白图象——事实上人们对于“黑白图象”这个词的理解很不准确,按照色彩学的术语,我们平时看的黑白电视应该叫做灰度电视……
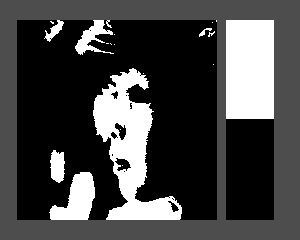
这才是真正的黑白图片!

这副图的分辨率是200*200,也就是由40000象素组成,每个象素的颜色只能取2个值之一:0或者1,分别代表黑和白。这种图象称为1bit的位图,也就是只有2^1种颜色构成。
表示方式为{...;(x,y)=1或者0;...}
下面来看真正的灰度图象,一般来说,计算机技术中用1字节来存放一个灰度信息,称为8bit灰度图象,即把从纯黑到纯白的渐变等分为0~255,也就是256个级别(颜色)。
还是上面那张图,灰度表示如下:

表示方式:{...;(x,y)=0~255中的某一值;...}
显然,256度灰阶已经能很好的表现一张黑白图片了。
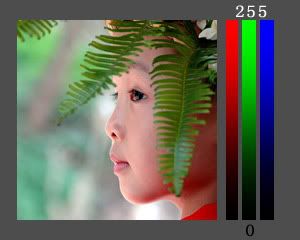
3.彩色图形的表示
在计算机中,主要运用的是RGB三色通道描述彩色图形。
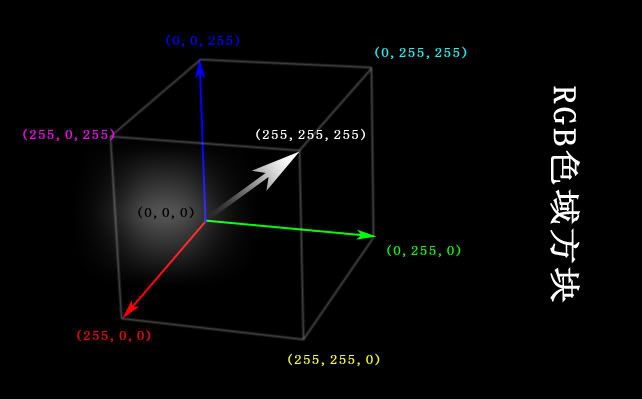
根据三基色原理,任何颜色可以用光线三原色R,G,B来合成。所以,我们可以想象一个空间直角坐标系来描述整个色域。三个坐标分别代表RGB三个分量,如果每个分量还是用1个字节来描述的话,那么每个坐标的取值范围就是[0,255](整数),也就是说整个色域的空间范围是:
{(r,g,b)|0<r<255,0<g<255,0<b<255}
那么,一张彩色图片就表示为{...;(x,y)=(r,g,b),其中0<r<255,0<g<255,0<b<255;...}

由于每个颜色分量用了8bit来描述,所业这样的图象称为24bit的位图,颜色数为2^24=1677216。

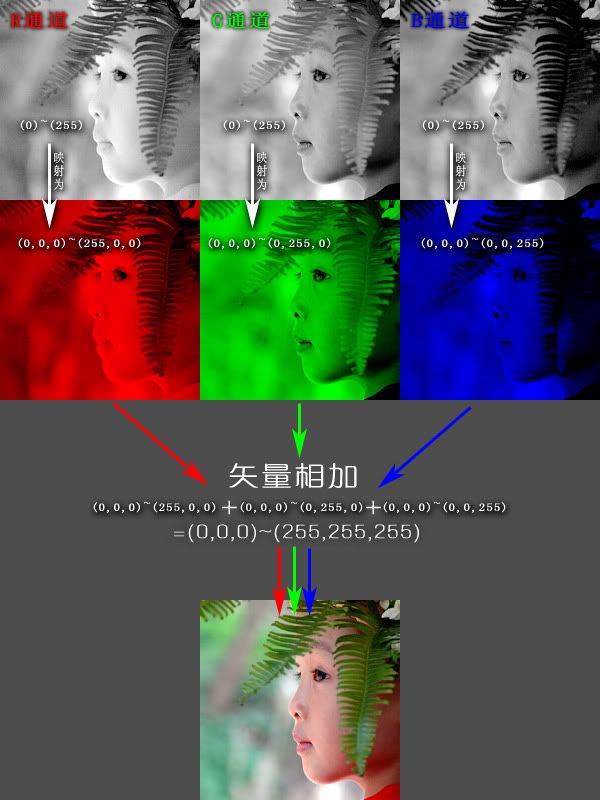
4.颜色通道的概念(8位灰度图与24位彩色图的关系)
显然,由于RGB由3个互不相干的8bit分量(通道)构成,所以,一张RGB图可以分解为3张8位灰度图。反之,3张灰度图构成一张彩色图。
看看这是如何进行的:

用RGB表示灰度图:(u,u,u),就是方块中的一条体对角线。真实的灰度图:(u)
前者大小是后者的三倍(浪费了2个通道保存相同的数据)
将彩色图直接转化为灰度图,u的求法,一般求法:u=[max(r,g,b)+min(r,g,b)]/2
(这样可以求出亮度-分量信息,但是与电视中原理不同,无实际用途。这块不用深究了,和YUV成像有关)
显然,在实际操作中,RGB的数值并不直观,是不是有更好的方式来表示色域呢?
HSB模式。与传统美术概念相符合。(只是一种选色操作方式,内存中没有这种描述方法)

关于ALPHA通道,是指用一个8bit通道表示256阶的透明度.

这样的图就成了32位的彩色图象,每个象素除了记录颜色信息外,还记录一个透明度信息。
以后还会遇到其他类型的32位图象,多出的一个通道保存的可能是亮度或者其他信息。
5.关于分辨率
分辨率是一个比较宽泛而又容易混淆的概念。事实上,只需要搞清以下几个概念:
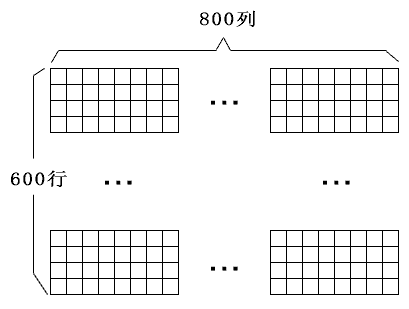
图象实际大小(总象素数):我们常说一张图的分辨率是800*600,其实这样是不正确的(但已成习惯),分辨率的含义是单位区域内的象素数,单位一般是pix/inch或pix/cm,表示的是空间上的象素密度。而800*600的含义是这张图所有的象素方块的列数和行数,其沉积乘积等于总象素数,单位是pix,即物理中的个:

实际大小刻画了一张图片所包含的信息的多少,象素越多,图片中的细节就越多,图片的文件量也就越大。(以上两点与“分辨率”这个词没有关系)。
屏幕分辨率,WINDOWS的屏幕分辨率一般可以自己设定,但一旦设定之后,屏幕上显示的象素的大小和数目就确定了,这就是为什么800*600,分辨率=72和800*600,分辨率=300在屏幕上看起来都是一个效果的原因,两者都占用了800*600个小方块的位置。
输出分辨率,这个时候我们终于真正说到“分辨率”这个单位了。其实输出分辨率是输出设备精度限制的结果,比如一台打印机,它最多可以在1inch的长度上打印出300个颜色不同的色块(象素),那么就称它的最大输出分辨率为300pix/inch,那么,我们现在要做一张图片,这张图片最后要用这台打印机打出来,我们希望它在每inch上打多少个象素呢?这个就是由图象文件中的分辨率设定决定的了,可以是100个,也可以是200个,总之,不能超过300个,否则打印机就无法执行了。
在制作要输出到纸质介质的图象文件时,我们一般不直接设定实际图象大小,而设定输出图象大小(就是最后在纸上的图象的长和宽,用真实物理长度单位表示)比如我们想在纸上打印一个10cm*8cm的图片,我们就设置为长=10cm,宽=8cm,分辨率是多少呢?这就要根据输出设备来定了,比如还是用最高的300pix/inch来输出(1inch=2.54cm),那么实际得到的象素数就是
(10*118.11)*(8*118.11)即 1181*945
反过来,现在我们有一张900*600的象素数确定的照片,我们想把它在纸上打印成一个9*6厘米的区域,分辨率应设置为100pix/cm,如果打印成18*12厘米的区域,分辨率就设置为50pix/cm。
7.图像动态范围--暂略(过两天再呈上个摄影基础的帖子,到时候把链接添过来)
关于图像与印刷以及图片格式的介绍,见彩J的帖吧,很详细了,这里就8赘述了
http://www.all4seiya.com/bbs/read.php?tid=14022 |
评分
-
查看全部评分
|